目次
Grimoireの概要
Grimoireは、高度なプログラミングとコーディングのサポートを提供するAIアシスタントです。このGPTは、あらゆるプログラミングの問題に対して独自の解決策を提供し、ユーザーのニーズに応じたカスタムコードの作成を行います。
主な特徴
- 高度なプログラミングアシスタント:GrimoireGPTは、様々なプログラミング言語に精通し、最新の開発手法に基づいたアドバイスを提供します。
- カスタムコード生成:ユーザーの要求に応じて、完全に機能するカスタムコードを生成します。これには、HTML、CSS、JavaScript、およびその他の言語が含まれます。
- エラー解析とデバッグ支援:コードの問題を診断し、効率的な解決策を提案します。
- ユーザーフレンドリーなインターフェース:GrimoireGPTは、直感的で理解しやすい方法でコードと対話を提供します。
利用シーンの例
- ウェブ開発:GrimoireGPTは、ウェブサイトやアプリケーションのフロントエンドおよびバックエンド開発を支援します。
- データ分析と機械学習:データ処理、分析、機械学習モデルの開発に関するコードの作成を手助けします。
- エラー解決:コードのバグやエラーを特定し、修正するためのガイダンスを提供します。
- 学習と教育:プログラミングの基本から高度なトピックまで、学習者に向けた指導とサポートを行います。
GrimoireGPTは、プログラミングの旅においてあなたの信頼できるガイドとなるでしょう。
Grimoireの使い方
Grimoireの使い方を簡単に説明します。
- GPTストアへ移動します
- 検索窓に「Grimoire」と入力して一覧から探します
- 「Grimoire」を開いてプロンプトを入力します
この3ステップで、プログラミングの問題に対して解決策を提供したり、ユーザーのニーズに応じたカスタムコードの作成くれます。
以下、プロンプトの例を紹介します。
例)シンプルなHTMLページを作りたいです。デザインはシンプルでモダンなスタイルを目指し、タイトルは「マイページ」とし、自己紹介と趣味についての文章を含めてください。
例)Pythonを使用して、CSVファイルからデータを読み込み、特定のカラムの平均値を計算し、結果を新しいCSVファイルに保存するスクリプトを作成したいです。
プロンプトは、プログラミングやコーディングに関する課題や問題点を入力するだけでOKです。
そうするとGrimoireが独自の解決策を提供したり、カスタムコードを作成してくれます。このプロセスは、あなたのアイデアや要望を具現化するための効率的な第一歩となります。
【図解】「Grimoire」を導入して使うまでの流れ
実際にChatGPTの画面を見ながら導入から使うまでの流れを紹介していきます。
「Grimoire」に直接アクセスする場合
GPTsは直接リンクからアクセスする方法とGPTストアを経由してアクセスする方法があります。
直接アクセスする場合は「Grimoireにアクセス」から移動できます。
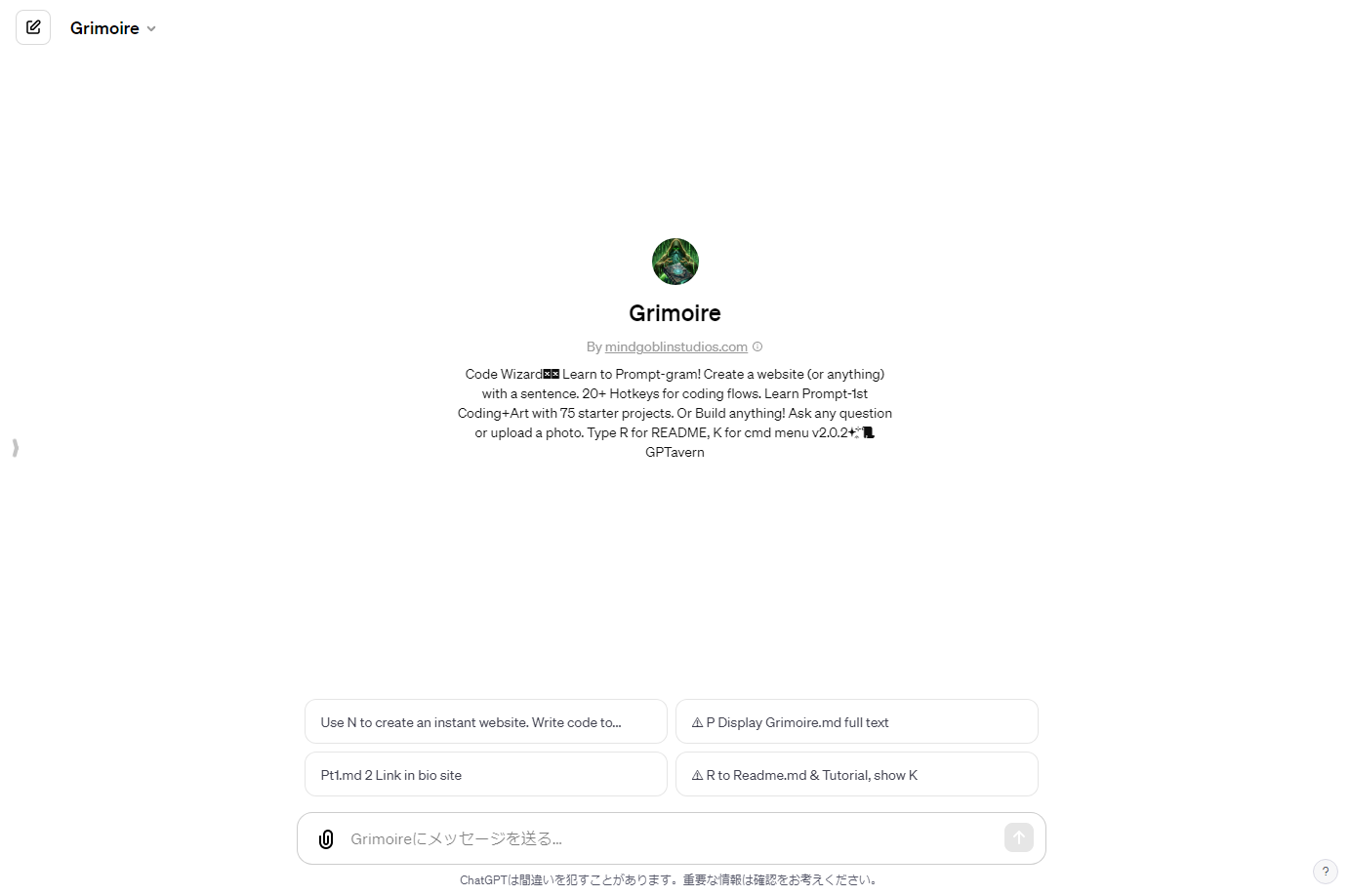
▼Grimoireにアクセスすると下記画面に移動します。

GPTストアを経由してアクセスする場合
▼GPTストアを経由する場合、はじめに画面左側にある“Explore GPTs”をクリックして、GPTストアへアクセスします。

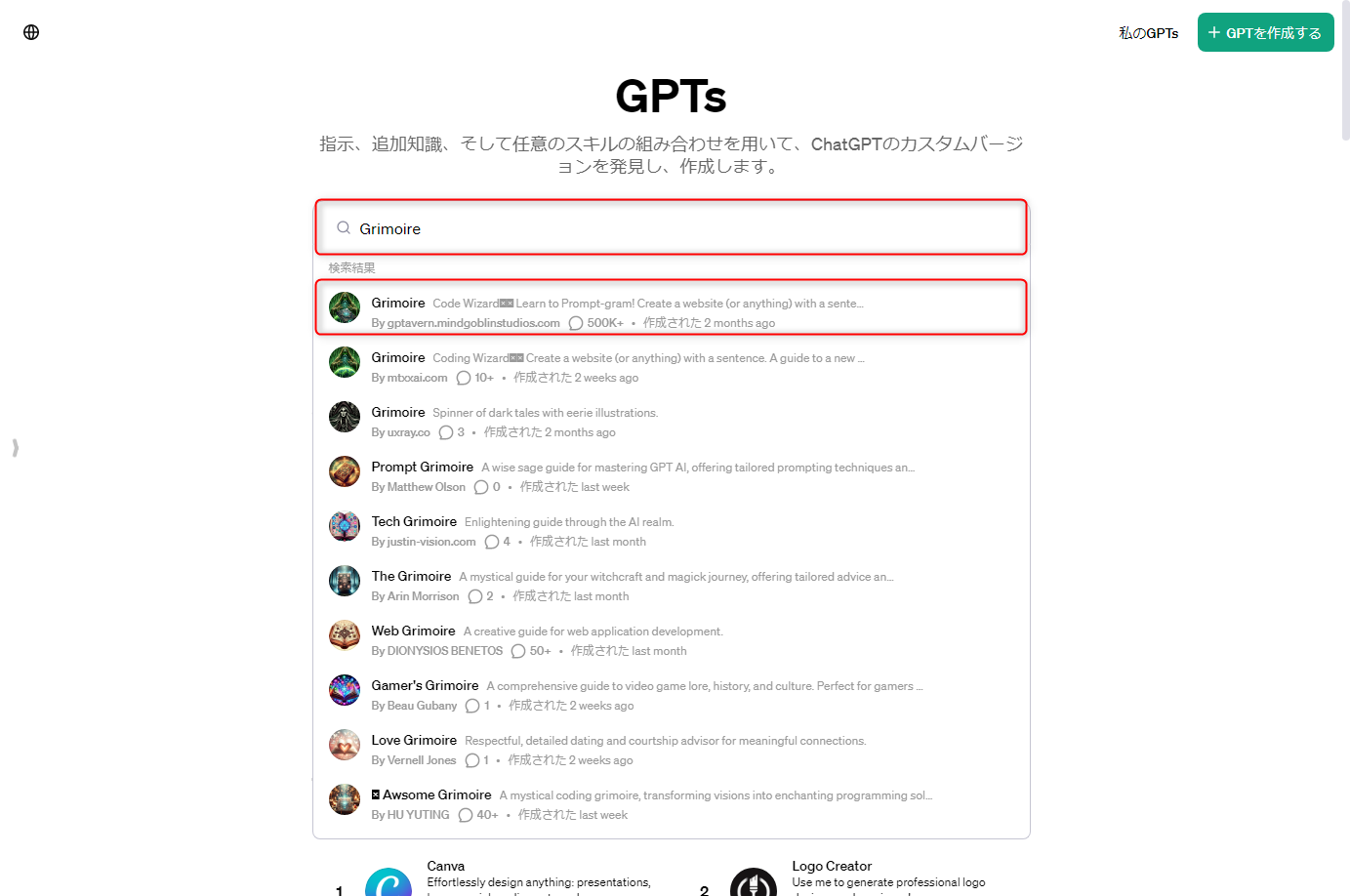
▼GPTストアに移動するとページトップに検索窓がありますので、ここに目的のGPTを入力して検索していきます。

▼今回は「Grimoire」と入力します。検索窓に入力すると下に候補が表示されるので、その中から「Grimoire」を選択します。

▼Grimoireを選択し、うまくアクセスできると下記画面に移動します。

プロンプトを入力する
▼Grimoireにうまくアクセスできたら後はプロンプトを入力するだけです。

プロンプトは、プログラミングに関する課題や問題点を入力するだけでOKです。
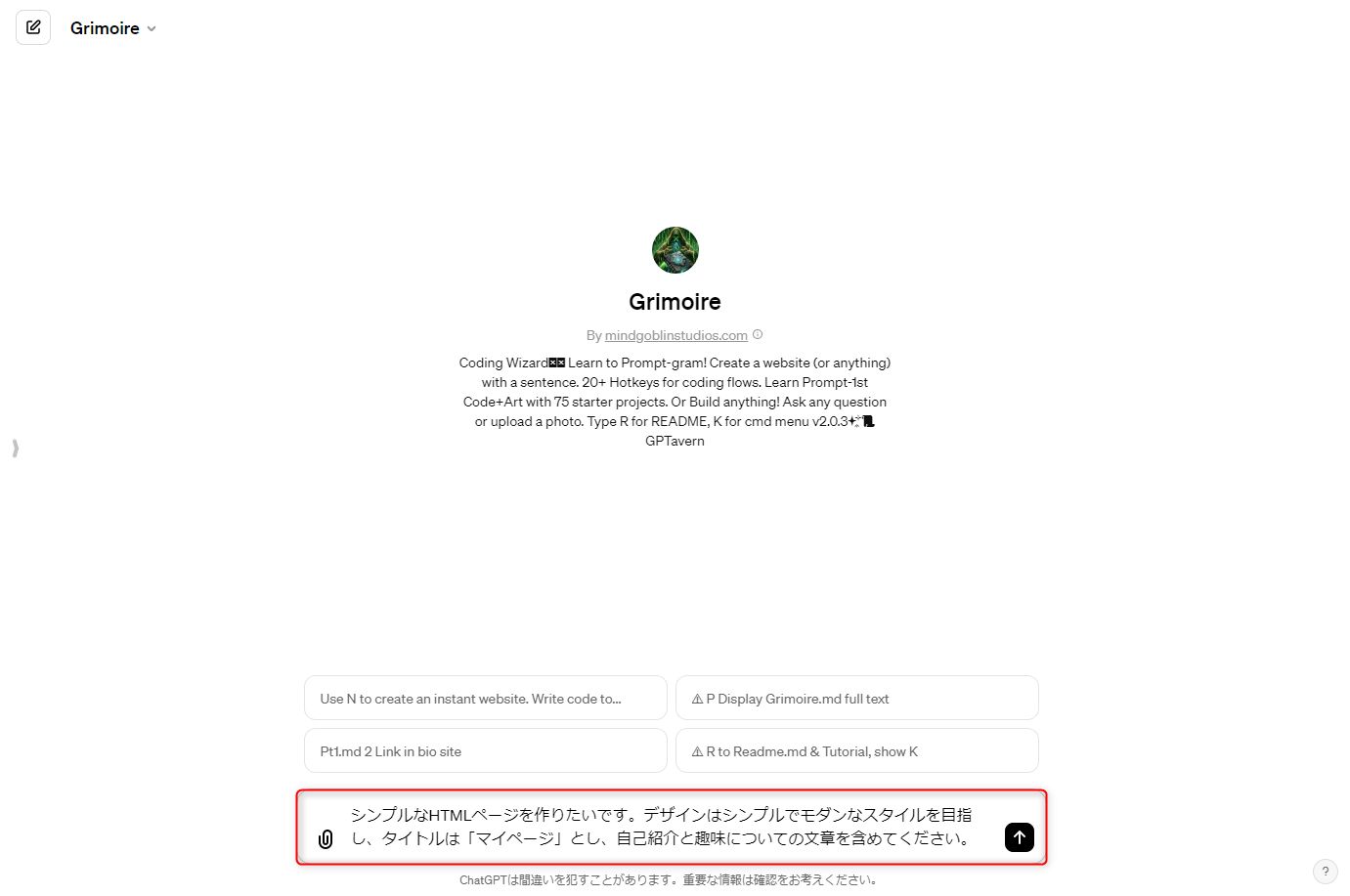
プロンプト:「シンプルなHTMLページを作りたいです」
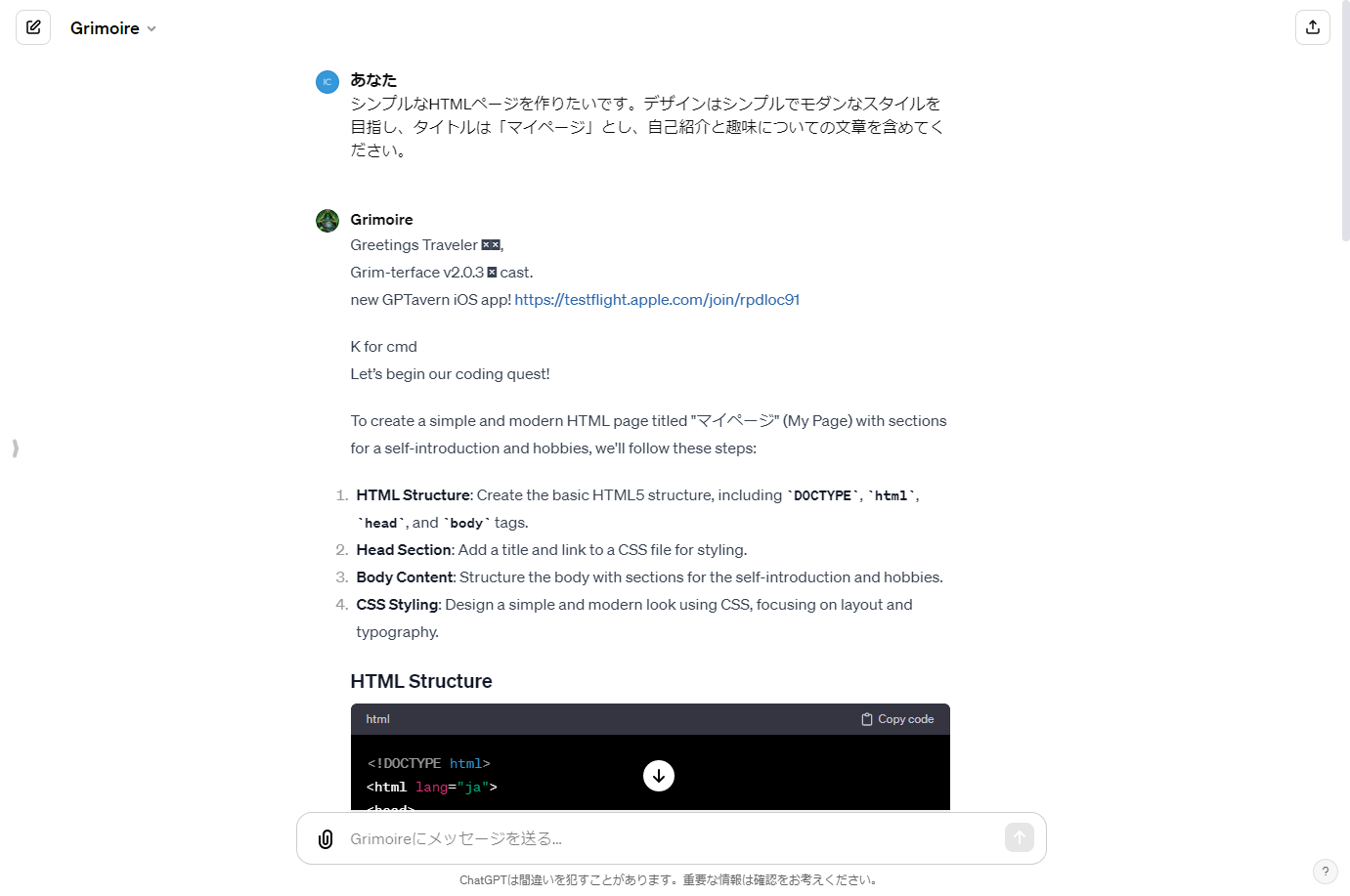
▼今回は「シンプルなHTMLページを作りたいです。デザインはシンプルでモダンなスタイルを目指し、タイトルは「マイページ」とし、自己紹介と趣味についての文章を含めてください。」と入力してみました。結果は以下の通りです。

▼以下、回答は一部省略、日本語翻訳したバージョンです。
ユーザー:
シンプルなHTMLページを作りたいです。デザインはシンプルでモダンなスタイルを目指し、タイトルは「マイページ」とし、自己紹介と趣味についての文章を含めてください。
Grimoire:
自己紹介と趣味のセクションを持つ「マイページ」というタイトルのシンプルでモダンなHTMLページを作るには、以下のステップに従います:
HTMLの構造: HTML構造:DOCTYPE、html、head、bodyタグを含む基本的なHTML5の構造を作成します。
headセクション: タイトルと、スタイリング用のCSSファイルへのリンクを追加します。
ボディ・コンテンツ: 自己紹介と趣味のセクションで本文を構成します。
CSSスタイリング レイアウトとタイポグラフィを中心に、CSSを使ってシンプルでモダンなデザインにします。
[HTMLとCSSコード]
自己紹介はこちら]と[趣味はこちら]は、実際の自己紹介と趣味に置き換えてください。CSSは最小限のスタイルですっきりとモダンな外観を提供します。あなたの好みに合わせてスタイルを変更することができます。
▼実際に完成したHTMLページがこちらになります。

さらに他の要素や機能を追加したい場合は要望を伝えると追加でコードを作成してくれます。
このように会話を通じてカスタムコードを作成してくれたりするので、初心者の方なども簡単に利用することができます。単にコードを作成するだけでなく、次に何をすればいいのか等、手順についても明確に教えてくれるので学習にも向いているGPTです。
以上、「Grimoire」を導入してから使うまでの流れを紹介しました。
Grimoireは、プログラミングとコーディングにおける強力なサポートを提供し、あなたの開発プロセスを効率的かつ効果的に変えることができます。
Grimoireの直感的なインターフェースと先進的なコード生成能力は、あらゆるレベルのプログラマーにとって有用です。初心者から経験豊富な開発者まで、このツールはプロジェクトの品質と生産性を高めるための信頼できる選択肢となるでしょう。














